Cara Menambahkan Peta Situs Di Blogspot
Sitemap adalah hal terpenting yang harus ditambahkan oleh setiap blogger di blognya. Ini bukan hanya halaman tetapi banyak membantu untuk mengurangi rasio pentalan segera dengan menyediakan navigasi langsung ke label pos tertentu.
Widget sitemap yang akan kita tambahkan hari ini menunjukkan daftar artikel tentang urutan terbaru yang diterbitkan di bawah setiap kategori, Widget ini didasarkan pada ajax sehingga akan memuat dengan sangat cepat dan tidak akan mempengaruhi kinerja blog Anda.
Mari kita melangkah lebih jauh dan lihat Cara Menambahkan sitemap Di Blogspot.com. Anda dapat memeriksa pratinjau langsung widget Kotak Penulis dengan mengklik tombol di bawah ini.
Cara Menambahkan Peta Situs Di Blogspot
Ayo kita memulai dari Langkah pertama yaitu(Menambahkan CSS)
Sebelum Mengedit kami menyarankan Anda untuk membuat cadangan template blogspot Anda, sehingga jika ada masalah Anda masih memiliki desainblog pertama anda.
Hal pertama yang perlu Anda lakukan adalah masuk ke akun Blogger Anda dan pergi ke >> Template >> Edit HTML dan cari akhirnya ]]> tag </ b: skin> dan tepat di atasnya tempel kode berikut.
/* ######## Navigation Menu Css by sorabloggingtips.com ######################### */
.mapasite {
margin-bottom: 10px;
background-color: #F8F8F8
}
.mapasite.active .mapa {
display: block
}
.mapasite .mapa {
display: none
}
.mapasite h2 {
background-color: #EEE;
color: #000;
font-size: 15px;
padding: 10px 20px;
border-radius: 2px;
margin-bottom: 0;
cursor: pointer;
font-weight: 700
}
.mapasite h2 .botao {
font-size: 18px;
line-height: 1.2em
}
.botao .fa-minus-circle {
color: #f30
}
.mapapost {
overflow: hidden;
margin-bottom: 20px;
height: 70px;
background-color: #FFF
}
.mapa {
padding: 40px
}
.map-thumb {
background-color: #F0F0F0;
padding: 10px;
display: block;
width: 65px;
height: 50px;
float: left
}
.map-img {
width: 65px;
height: 50px;
overflow: hidden;
border-radius: 2px
}
.map-thumb a {
width: 100%;
height: 100%;
display: block;
transition: all .3s ease-out!important;
-webkit-transition: all .3s ease-out!important;
-moz-transition: all .3s ease-out!important;
-o-transition: all .3s ease-out!important
}
.map-thumb a:hover {
-webkit-transform: scale(1.1) rotate(-1.5deg)!important;
-moz-transform: scale(1.1) rotate(-1.5deg)!important;
transform: scale(1.1) rotate(-1.5deg)!important;
transition: all .3s ease-out!important;
-webkit-transition: all .3s ease-out!important;
-moz-transition: all .3s ease-out!important;
-o-transition: all .3s ease-out!important
}
.mapapost .wrp-titulo {
padding-top: 10px;
font-weight: 700;
font-size: 14px;
line-height: 1.3em;
padding-left: 25px;
padding-right: 10px;
display: block;
overflow: hidden;
margin-bottom: 5px
}
.mapapost .wrp-titulo a {
}
.mapapost .wrp-titulo a:hover {
color: #f30;
text-decoration: underline
}
.map-meta {
display: block;
float: left;
overflow: hidden;
padding-left: 25px;
}
.mapasite h2 .botao {
float: right
}
Langkah Kedua Yaitu ( Menambhakan Script HTML )
Sekarang ini adalah bagian terpenting dari tutorial dan Anda harus melakukannya dengan sangat hati-hati. Di templat, cari </body> tag dan tepat di atasnya tempel Kode HTML berikut.
<script type='text/javascript'>
//<![CDATA[
var text_month = [, "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sept", "Oct", "Nov", "Dec"];
var no_image_url = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgprXokQPDtYjXeXQH_p8m4Y5lkh_d-AN3TRlHEtEsoyvAshg3sXHQGvbBV3kkkHgp8_n2JOrEXNnP4R4d4YZdhw998BNYfDEvGFY0rM2jLoXkAKXHPwjbm8sBFMPZnDNFNkKDcDFhav1Q/s1600-r/nth.png";
var static_page_text = $.trim($('.static_page .post-body').text());
if (static_page_text === "[sitemap]") {
var postbody = $('.static_page .post-body');
$.ajax({
url: "/feeds/posts/default?alt=json-in-script",
type: 'get',
dataType: "jsonp",
success: function(dataZ) {
var blogLabels = [];
for (var t = 0; t < dataZ.feed.category.length; t++) {
blogLabels.push(dataZ.feed.category[t].term)
}
var blogLabels = blogLabels.join('/');
postbody.html('<div class="siteLabel"></div>');
$('.static_page .post-body .siteLabel').text(blogLabels);
var splabel = $(".siteLabel").text().split("/");
var splabels = "";
for (get = 0; get < splabel.length; ++get) {
splabels += "<span>" + splabel[get] + "</span>"
}
$(".siteLabel").html(splabels);
$('.siteLabel span').each(function() {
var mapLabel = $(this);
var mapLabel_text = $(this).text();
$.ajax({
url: "/feeds/posts/default/-/" + mapLabel_text + "?alt=json-in-script",
type: 'get',
dataType: "jsonp",
success: function(data) {
var posturl = "";
var htmlcode = '<div class="mapa">';
for (var i = 0; i < data.feed.entry.length; i++) {
for (var j = 0; j < data.feed.entry[i].link.length; j++) {
if (data.feed.entry[i].link[j].rel == "alternate") {
posturl = data.feed.entry[i].link[j].href;
break
}
}
var posttitle = data.feed.entry[i].title.$t;
var author = data.feed.entry[i].author[0].name.$t;
var get_date = data.feed.entry[i].published.$t,
year = get_date.substring(0, 4),
month = get_date.substring(5, 7),
day = get_date.substring(8, 10),
date = text_month[parseInt(month, 10)] + ' ' + day + ', ' + year;
var tag = data.feed.entry[i].category[0].term;
var content = data.feed.entry[i].content.$t;
var $content = $('<div>').html(content);
var src2 = data.feed.entry[i].media$thumbnail.url;
htmlcode += '<div class="mapapost"><div class="map-thumb"><div class="map-img"><a href="' + posturl + '" style="background:url(' + src2 + ') no-repeat center center;background-size: cover"/></div></div><h3 class="wrp-titulo"><a href="' + posturl + '">' + posttitle + '</a></h3><div class="map-meta"><span class="p-author">' + author + '</span><span class="p-date">' + date + '</span></div></div>'
}
htmlcode += '</div>';
mapLabel.replaceWith('<div class="mapasite"><h2>' + mapLabel_text + '<span class="botao"><i class="fa fa-plus-circle"></i></span></h2>' + htmlcode + '</div>');
$(document).on('click', '.mapasite h2', function() {
$(this).parent('.mapasite').addClass('active');
$(this).find('.botao .fa').removeClass('fa-plus-circle').addClass('fa-minus-circle');
});
$(document).on('click', '.mapasite.active h2', function() {
$(this).parent('.mapasite').removeClass('active');
$(this).find('.botao .fa').addClass('fa-plus-circle').removeClass('fa-minus-circle');
});
}
});
});
}
});
}
//]]>
</script>
Sekarang Simpan template Anda dan buka halaman untuk menambahkan peta situs.
Note :- widget berfungsi pada jquery sehingga Anda harus menginstal plugin jquery jika Anda belum menginstalnya..
Berikutnya Langkah ketiga ( Menambahkan Sitemap Di Halaman Blog Kita ) - Yang Terpenting !!
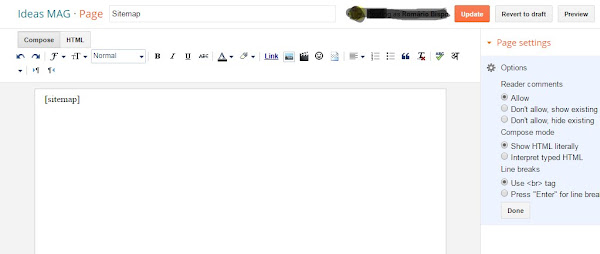
Sekarang ini adalah bagian paling penting dari tutorial dan Anda harus melakukannya dengan sangat hati-hati. Pergi ke dasbor blogger Anda > Pages > Add New Page.
Pada konten halaman baru setelah menambahkan judul halaman dan jangan lupa untuk menyembunyikan komentar menggunakan kolom opsi, berikutnya anda tambahkan kode berikut di area konten halaman.
[sitemap]
Untuk lebih jelasnya, lihat dan periksa area gambar yang disorot di bawah ini.
Sekarang klik tombol publikasikan dan periksa halaman yang diterbitkan untuk melihat hasil sitemap yang baru kita tambahkan. ;)
Kesimpulan:
Selamat !! Anda telah berhasil. sekarang kamu sudah belajar Cara Menambahkan Sitemap Di halaman Blogspot anda.. Kunjungi blog Anda dan periksa langsung hasilnya yang mengagumkan, semoga Anda menyukai tutorial ini, jika Anda menikmati monggo di bagikan dengan teman-teman Anda, kami bekerja keras untuk mengembangkan lebih banyak widget keren seperti itu, silahkan beri semangat kepada kami dengan membagikan artikel ini.





No comments:
Post a Comment